概念
包含块:一个元素box的定位和尺寸,有时候会跟某一矩形框有关,这个矩形框,就被称作该元素的包含块。
###判定包含块
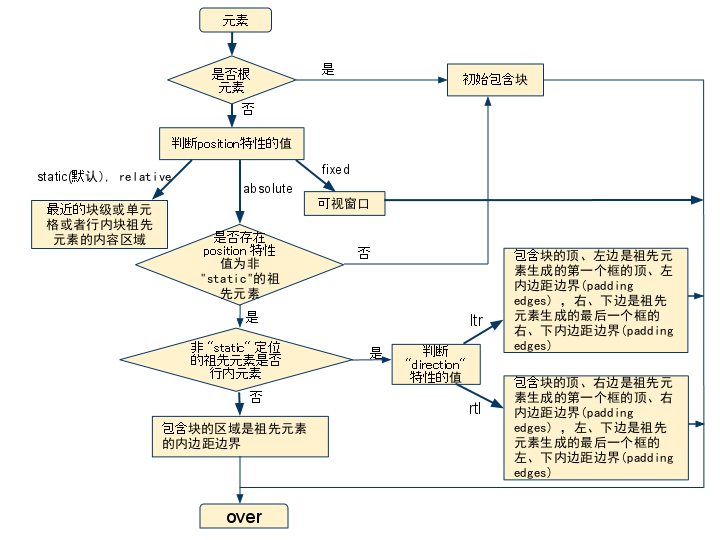
包含块判定总流程图如下:

其他都很好理解,以下单看绝对定位元素的包含块。
绝对定位元素
1、如果其祖先元素是行内元素,则包含块取决于其祖先元素的 ‘direction’ 特性
如果 ‘direction’ 是 ‘ltr’,包含块的顶、左边是祖先元素生成的第一个框的顶、左内边距边界(padding edges) ,右、下边是祖先元素生成的最后一个框的右、下内边距边界(padding edges)
如果 ‘direction’ 是 ‘rtl’,包含块的顶、右边是祖先元素生成的第一个框的顶、右内边距边界 (padding edges) ,左、下边是祖先元素生成的最后一个框的左、下内边距边界 (padding edges)
2、如果祖先元素不是行内元素,那么包含块的区域应该是祖先元素的内边距边界
(完)
本文作者 : cyningsun
本文地址 : https://www.cyningsun.com/04-20-2014/css-standard-three.html
版权声明 :本博客所有文章除特别声明外,均采用 CC BY-NC-ND 3.0 CN 许可协议。转载请注明出处!
